记录Fragment懒加载的一种优化
version 0.2
主feed 页面懒加载的渲染优化
问题背景
当前新闻主端,主feed页面使用viewpager进行预加载,当冷启用户进入后会加载旁边channel的fragment ,其中包括数据请求与UI渲染。通常情况下主流推荐懒加载模式,但是粒度有些粗,即将数据请求于渲染逻辑都放在可见时才执行,对于主端feed来说数据请求也可能耗时,同时需要接口曝光请求业务,所以不能直接单纯靠后移动触发时机。(2022-10-27: 后续在开屏广告性能卡顿中实践本方案,已经在灰度中,后续线上效果待观察)
本文优化点在于试行探讨能否只在fragment真正可见的时候才进行UI绘制
当前逻辑概述

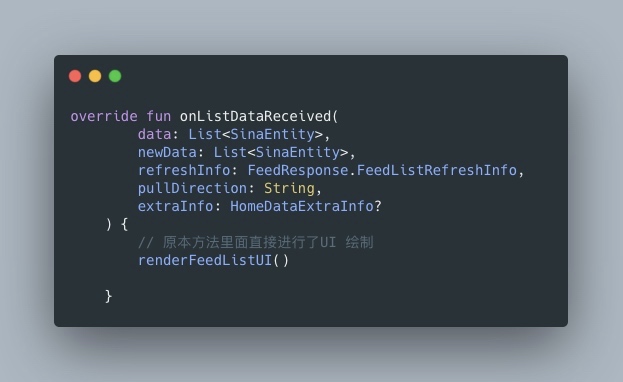
目前Fragment的初始化里面进行了initData() 请求数据, 在收到数据后进行 UI绘制
改进方法概述
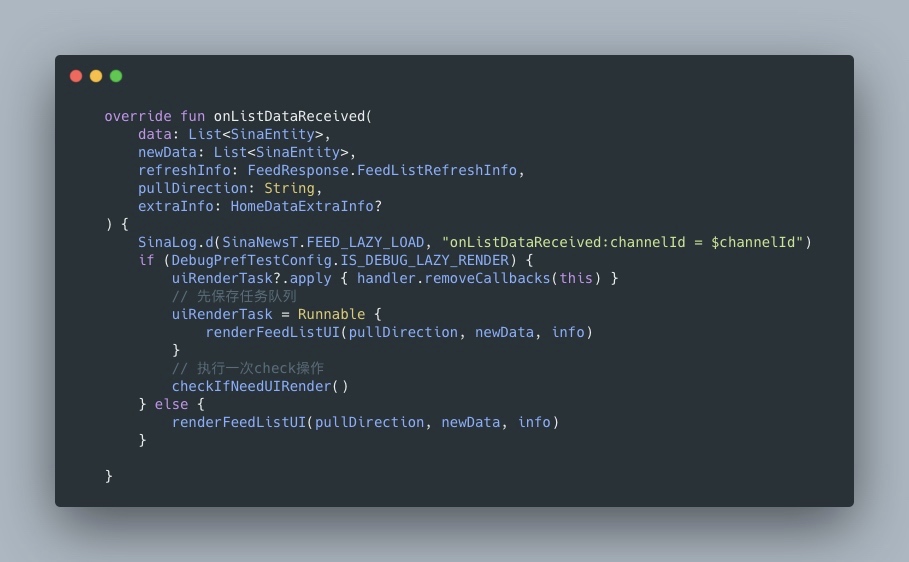
- 将原本接收到数据后,执行
renderFeedListUI的方法保存到一个任务队列中,先不执行 - 执行的触发契机有两个,也就是
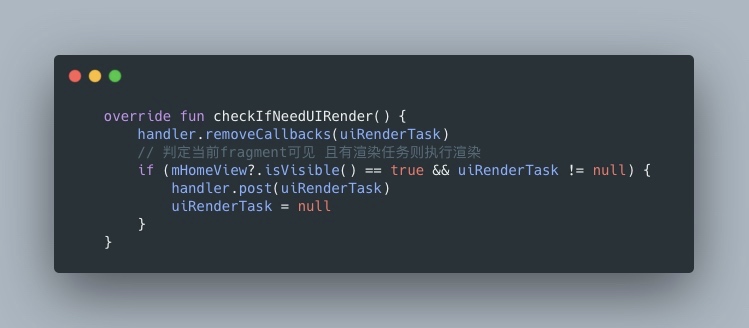
check是否fragment可见 如果可见则直接执行渲染,以及当fragment外层被调用adpater的setPrimaryItem方法时再进行一次check - 当渲染任务执行后,移除本次任务


测试对比
改进前

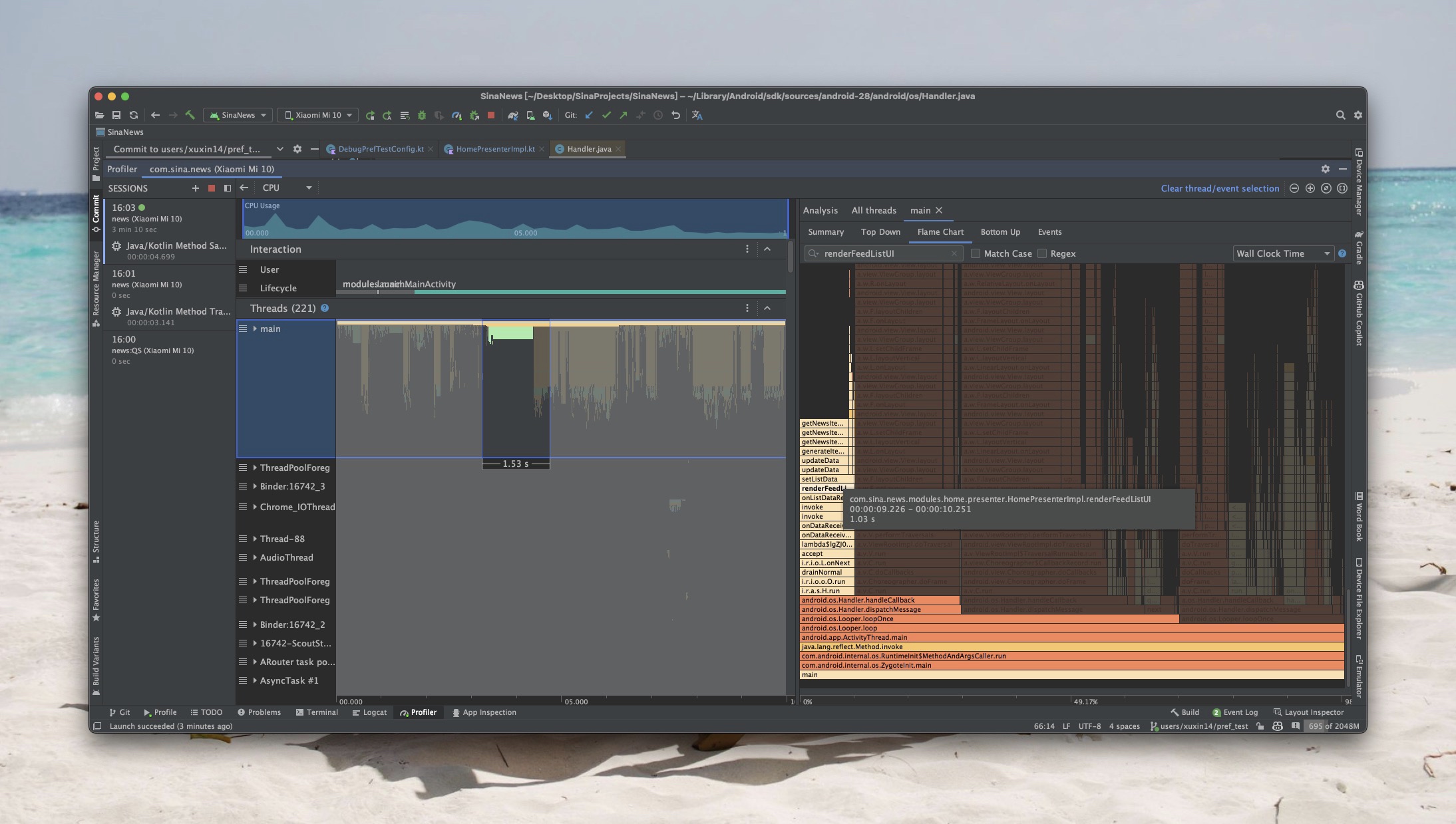
当前情况会在收到数据后,执行renderFeedListUI操作,可以看见由于预加载的特性,不可见的两个fragment也执行了ui的操作
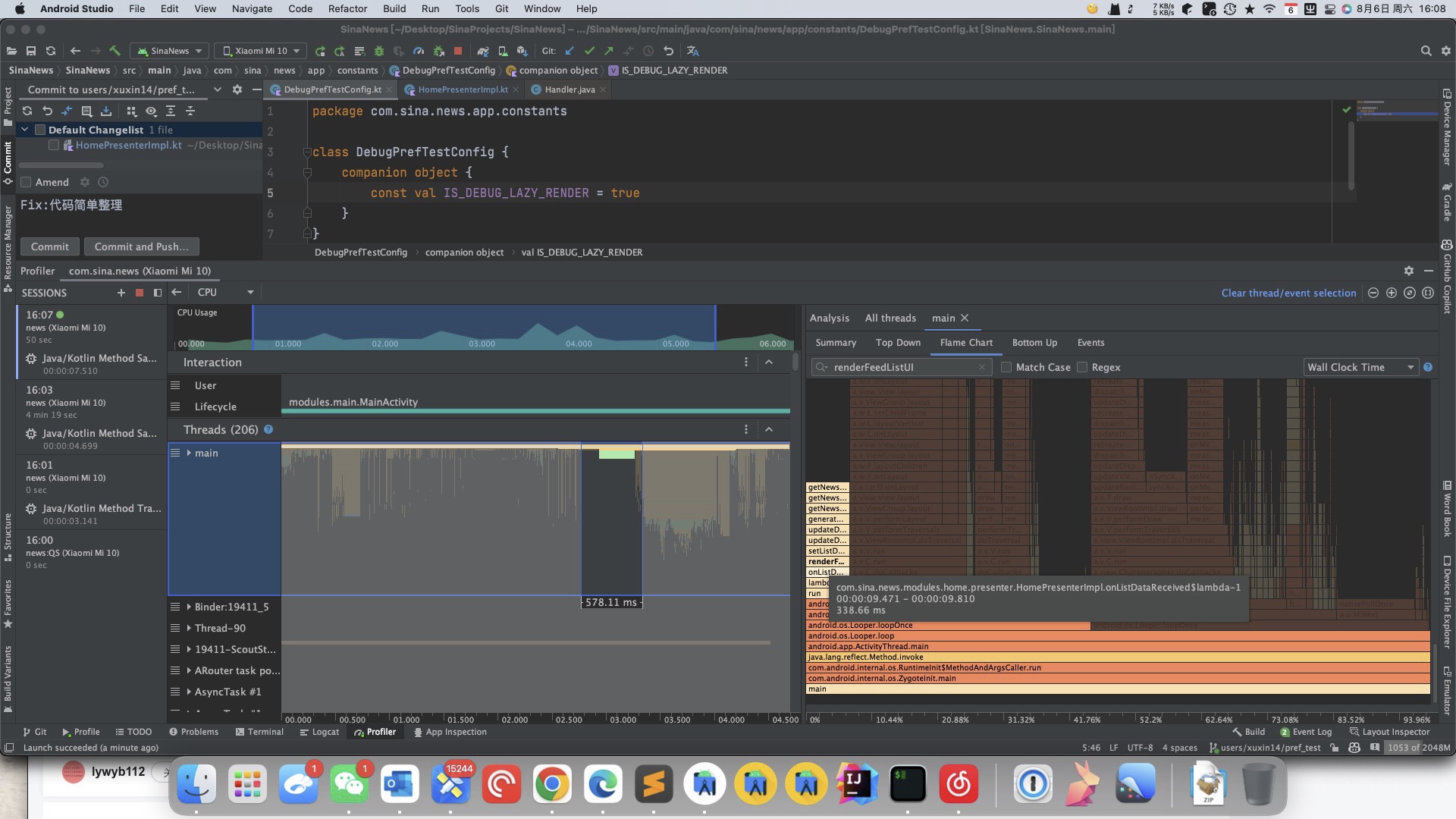
优化前冷启加载主feed时,renderFeedListUI方法耗时检测:
改进后
其中可以看到,在收到数据的回调中,只有推荐频道被执行了renderFeedListUI操作,其他两个频道的fragment没有再执行renderFeedListUI,减少了主线程的负担
优化后冷启加载主feed时,renderFeedListUI方法耗时检测:
由于加载少了两个页面,大体耗时为原来的三分之一,基本符合预期理论
总结
综上实验表现,我们可以试行后续是否可以基于此方向来进一步优化feed的加载体验效果
同时,Fragment相关的API 在近几年已经进行了优化,大体里面优化解耦了很多于Activity 绑定的逻辑,以及减少了代码复杂度, 其中的懒加载也有优化。 本场景下,官方的推荐解决方案是通过setMaxLifeCycle,这样可以真正依赖onResume的回调时机来判定可见性,减少代码复杂度。
参考文章:
更新日志:
| 版本 | 时间 | 说明 |
|---|---|---|
| version 0.1 | 2022年08月13日19:39:10 | 初版整理 |
| version 0.2 | 2022年10月27日14:49:30 | 更换图床 |